https://www.youtube.com/channel/UCvc8kv-i5fvFTJBFAk6n1SA
생활코딩
일반인에게 프로그래밍을 알려주는 온라인/오프라인 활동 입니다.
www.youtube.com
오늘부터 위의 '생활코딩' 유튜브를 보고 따라해보면서 HTML 공부를 한번 해보려고 합니다.
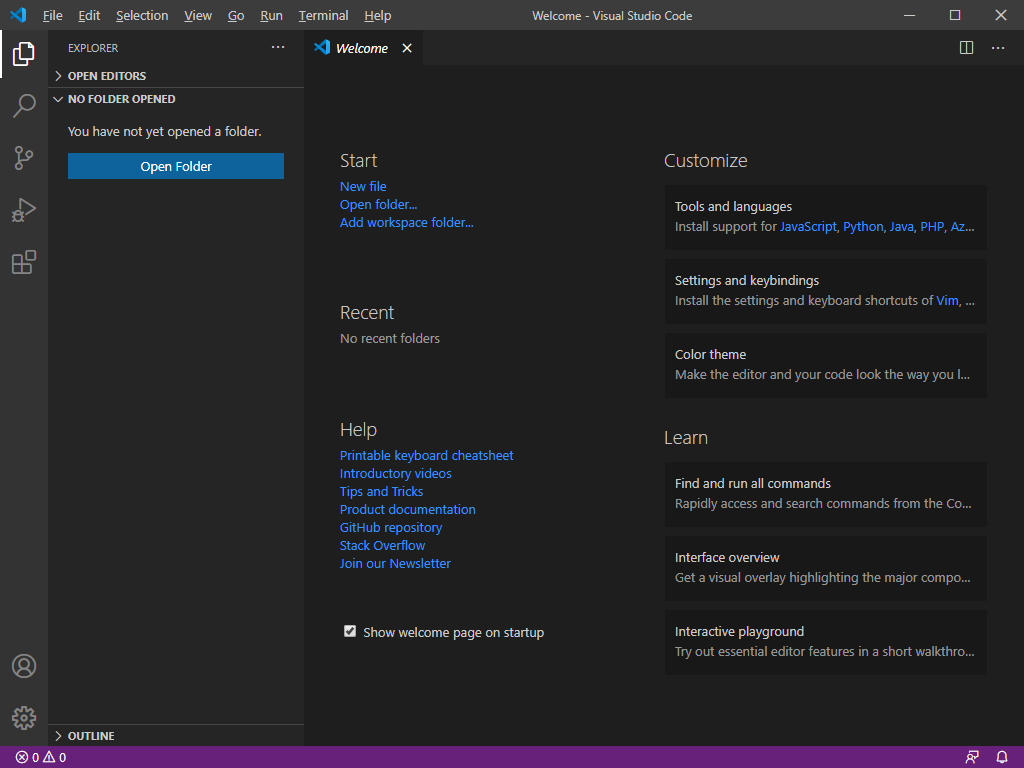
위의 유투브에서는 '아톰'을 사용했으나 저는 지인의 추천으로 'Visual Studio Code'를 이용했습니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

사이트에 들어가면 위의 화면이 보이는데 왼쪽의 버튼을 눌러 자신에게 맞는 환경의 프로그램을 설치해줍니다.

언어는 영어로 되어있어 저는 어렵기에 일단 한글로 변형했습니다.

① 왼쪽 바에서 가장 아래에 있는 아이콘을 선택.
② 검색창에 korean을 검색.
③ Korean Langyage Pack~ 에 있는 Install버튼을 눌러 설치 한 후 나오는 ReStart 버튼을 클릭.
위 단계를 진행하면 한글화가 된 Visual Studio Code를 만나볼 수 있습니다.
'프로그램 공부 > HTML' 카테고리의 다른 글
| 생활코딩 따라하기 06. 문서의 구조와 링크 (1) | 2024.01.03 |
|---|---|
| 생활코딩 따라하기 05. 부모자식과 목록 태그 (0) | 2024.01.02 |
| 생활코딩 따라하기 04. 이미지 추가 태그 (0) | 2024.01.02 |
| 생활코딩 따라하기 02. 기본문법 태그 (0) | 2024.01.02 |
| 생활코딩 따라하기 01-2. 코딩 실습환경 준비 (0) | 2024.01.01 |



